无限制下载器 - 能播放的视频,就能下载[油猴脚本]
无限制下载器 是一款简单易用的油猴脚本,直接获取视频和音频二进制流,打破所有下载限制。(只要你可以播放,你就可以下载!)
原理
直接 hook 媒体二进制流,你能看到,你就能下载,你能缓存多快,你就能下载多快。
使用场景
普通下载器下载不了的特殊情况
或者一些其他加密网站嗅探出来的视频是雪花或者彩虹条纹
首先得有篡改猴/油猴脚本管理器:Tampermonkey
使用
因为是全自动的,打开视频缓存条加载完毕自动保存音视频文件
保存完成后使用ffmpeg合并一下音视频即可
可以用倍速插件加速缓存
来源:默认下载
来源:默认下载
来源:默认下载
在篡改猴/油猴新建脚本/添加新脚本复制以下代码
// ==UserScript==
// @name Unlimited_downloader
// @name:zh-CN 无限制下载器
// @namespace ooooooooo.io
// @version 0.1.9
// @description Get video and audio binary streams directly, breaking all download limitations. (As long as you can play, then you can download!)
// @description:zh-Cn 直接获取视频和音频二进制流,打破所有下载限制。(只要你可以播放,你就可以下载!)
// @author dabaisuv
// @match *://*/*
// @exclude https://mail.qq.com/*
// @exclude https://wx.mail.qq.com/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// @run-at document-start
// ==/UserScript==
(function () {
'use strict';
console.log(`Unlimited_downloader: begin......${location.href}`);
//Setting it to 1 will automatically download the video after it finishes playing.
window.autoDownload = 1;
window.isComplete = 0;
window.audio = [];
window.video = [];
window.downloadAll = 0;
window.quickPlay = 1.0;
const _endOfStream = window.MediaSource.prototype.endOfStream
window.MediaSource.prototype.endOfStream = function () {
window.isComplete = 1;
return _endOfStream.apply(this, arguments)
}
window.MediaSource.prototype.endOfStream.toString = function() {
console.log('endOfStream hook is detecting!');
return _endOfStream.toString();
}
const _addSourceBuffer = window.MediaSource.prototype.addSourceBuffer
window.MediaSource.prototype.addSourceBuffer = function (mime) {
console.log("MediaSource.addSourceBuffer ", mime)
if (mime.toString().indexOf('audio') !== -1) {
window.audio = [];
console.log('audio array cleared.');
} else if (mime.toString().indexOf('video') !== -1) {
window.video = [];
console.log('video array cleared.');
}
let sourceBuffer = _addSourceBuffer.call(this, mime)
const _append = sourceBuffer.appendBuffer
sourceBuffer.appendBuffer = function (buffer) {
console.log(mime, buffer);
if (mime.toString().indexOf('audio') !== -1) {
window.audio.push(buffer);
} else if (mime.toString().indexOf('video') !== -1) {
window.video.push(buffer)
}
_append.call(this, buffer)
}
sourceBuffer.appendBuffer.toString = function () {
console.log('appendSourceBuffer hook is detecting!');
return _append.toString();
}
return sourceBuffer
}
window.MediaSource.prototype.addSourceBuffer.toString = function () {
console.log('addSourceBuffer hook is detecting!');
return _addSourceBuffer.toString();
}
function download() {
let a = document.createElement('a');
a.href = window.URL.createObjectURL(new Blob(window.audio));
a.download = 'audio_' + document.title + '.mp4';
a.click();
a.href = window.URL.createObjectURL(new Blob(window.video));
a.download = 'video_' + document.title + '.mp4';
a.click();
window.downloadAll = 0;
window.isComplete = 0;
// window.open(window.URL.createObjectURL(new Blob(window.audio)));
// window.open(window.URL.createObjectURL(new Blob(window.video)));
// window.downloadAll = 0
// GM_download(window.URL.createObjectURL(new Blob(window.audio)));
// GM_download(window.URL.createObjectURL(new Blob(window.video)));
// window.isComplete = 0;
// const { createFFmpeg } = FFmpeg;
// const ffmpeg = createFFmpeg({ log: true });
// (async () => {
// const { audioName } = new File([new Blob(window.audio)], 'audio');
// const { videoName } = new File([new Blob(window.video)], 'video')
// await ffmpeg.load();
// //ffmpeg -i audioLess.mp4 -i sampleAudio.mp3 -c copy output.mp4
// await ffmpeg.run('-i', audioName, '-i', videoName, '-c', 'copy', 'output.mp4');
// const data = ffmpeg.FS('readFile', 'output.mp4');
// let a = document.createElement('a');
// let blobUrl = new Blob([data.buffer], { type: 'video/mp4' })
// console.log(blobUrl);
// a.href = URL.createObjectURL(blobUrl);
// a.download = 'output.mp4';
// a.click();
// })()
// window.downloadAll = 0;
}
setInterval(() => {
if (window.downloadAll === 1) {
download();
}
}, 2000);
// setInterval(() => {
// if(window.quickPlay !==1.0){
// document.querySelector('video').playbackRate = window.quickPlay;
// }
//
// }, 2000);
if (window.autoDownload === 1) {
let autoDownInterval = setInterval(() => {
//document.querySelector('video').playbackRate = 16.0;
if (window.isComplete === 1) {
download();
}
}, 2000);
}
(function (that) {
let removeSandboxInterval = setInterval(() => {
if (that.document.querySelectorAll('iframe')[0] !== undefined) {
that.document.querySelectorAll('iframe').forEach((v, i, a) => {
let ifr = v;
// ifr.sandbox.add('allow-popups');
ifr.removeAttribute('sandbox');
const parentElem = that.document.querySelectorAll('iframe')[i].parentElement;
a[i].remove();
parentElem.appendChild(ifr);
});
clearInterval(removeSandboxInterval);
}
}, 1000);
})(window);
// Your code here...
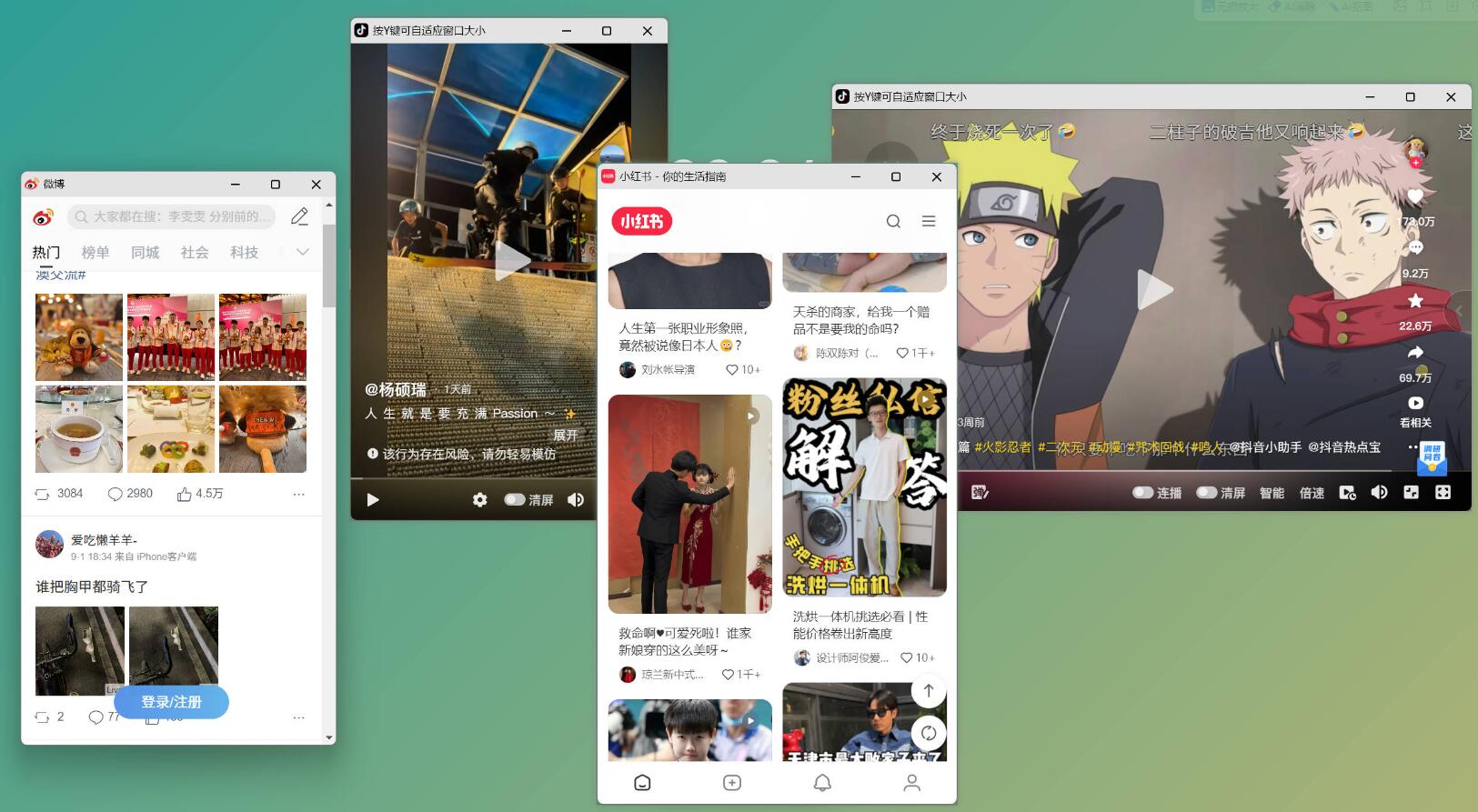
})();![无限制下载器 - 能播放的视频,就能下载[油猴脚本]插图1 无限制下载器 - 能播放的视频,就能下载[油猴脚本]插图1](https://img.xx8g.com/uploadfile/2023107152324.jpg)
添加好后,去打开有视频的网页,等待视频预存完后就会自动弹出下载。
![无限制下载器 - 能播放的视频,就能下载[油猴脚本]插图2 无限制下载器 - 能播放的视频,就能下载[油猴脚本]插图2](https://img.xx8g.com/uploadfile/2023107152342.jpg)

THE END
![无限制下载器 - 能播放的视频,就能下载[油猴脚本]插图 download](https://www.xgw4.com/wp-content/themes/CoreNext/static/img/short-code/download-plane/default.svg)